Bila kamu merupakan seorang publisher iklan seperti Google Adsense, maka kamu perlu agar iklan yang ada di blog milik mu tetap tampil agar kesempatan pengunjung untuk melihatnya tetap ada. Jika tidak tampil, maka tentu saja ini berpengaruh kepada penghasilan yang didapatkan oleh mu.
Sekarang ini, ada cukup banyak ekstensi pada browser yang memungkinkan untuk menghilangkan tampilan iklan. Ekstensi ini tentu merugikan bagi para publisher iklan. Bagi kalian yang merasakan hal ini, maka kalian harus menggunakan Adblock Killer di blog mu agar iklan mu tetap dapat tayang dan dilihat pengunjung.
Cara Memasang Adblock Killer Di Blog
Apa itu Adblock?
Menurut situs techtarget, Adblock adalah sebuah produk yang berfungsi mencegah munculnya iklan di suatu halaman web.
Orang-orang memblokir iklan karena berbagai alasan. Misalnya, banyak dari mereka menemukan iklan pemasaran yang menjengkelkan dan bahkan membuat stres sehingga mengurangi kenyamanan dalam berinternet. Contohnya iklan interstisial yang muncul tiba-tiba ataupun iklan yang membuat konten yang pengunjung tidak ingin lihat memutar secara otomatis tanpa tindakan yang disengaja dari pengunjung.
Masalah lain yang menyebabkan orang-orang memblokir iklan adalah karena iklan yang kurang relevan dengan minat pengunjung dan masalah keamanan yang terkait dengan malvertisement.
Orang-orang memblokir iklan karena berbagai alasan. Misalnya, banyak dari mereka menemukan iklan pemasaran yang menjengkelkan dan bahkan membuat stres sehingga mengurangi kenyamanan dalam berinternet. Contohnya iklan interstisial yang muncul tiba-tiba ataupun iklan yang membuat konten yang pengunjung tidak ingin lihat memutar secara otomatis tanpa tindakan yang disengaja dari pengunjung.
Masalah lain yang menyebabkan orang-orang memblokir iklan adalah karena iklan yang kurang relevan dengan minat pengunjung dan masalah keamanan yang terkait dengan malvertisement.
Apa itu Adblock Killer?
Adblock killer adalah sebuah solusi untuk menonaktifkan aplikasi Adblock sehingga iklan tetap dapat dilihat oleh pengunjung. Hal ini sangat berguna bagi para publisher iklan yang tak ingin pengahasilannya berkurang.
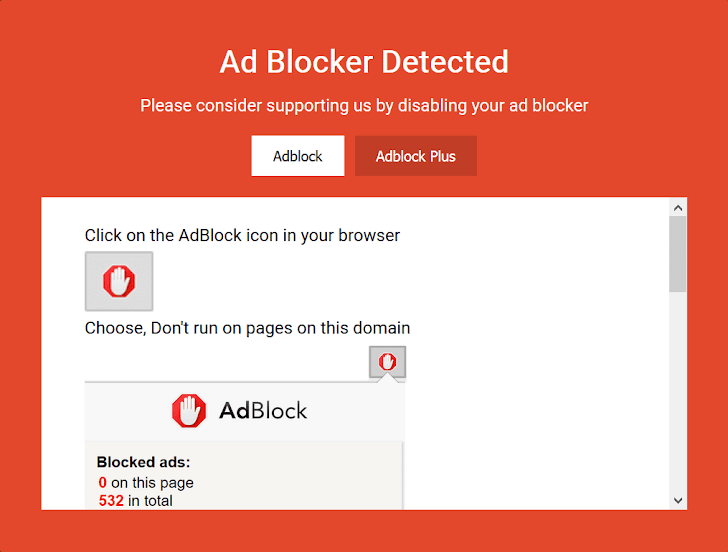
Adblock killer tidak bekerja secara otomatis mematikan aplikasi Adblock tetapi berupa sebuah peringatan yang bersifat persuasif agar pengunjung mematikan Adblock miliknya secara manual untuk dapat mengakses halaman blog kita.
Dengan kondisi seperti itu, maka sebagai pemilik situs kita harus bertanggung jawab atas kenyamanan pengunjung blog kita, dimana kita tidak boleh menggunakan iklan-iklan yang dapat menyebabkan mereka menjadi terganggu dan menjadi tak nyaman karena ini bisa berdampak ke impresi buruk terhadap blog kita sehingga pengunjung enggan kembali lagi.
Cara Memasang Adblock Killer di Blog
- Buka Dashboard Blogger dan pilih Tema lalu Edit HTML
- Copy kode berikut dan letakkan diatas kode </head> atau </head>
<style type='text/css'>
/* Animation */
@keyframes fadeInDown{0%{opacity:0;transform:translateY(-20px)}100%{opacity:1;transform:translateY(0)}}
@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{transform:scale3d(1,1,1)}}
/* Say Hi to Adblock */
#arlinablock{background:rgba(0,0,0,0.65);position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;overflow:auto;z-index:999999;animation:fadeInDown 1s}
#arlinablock .header{margin:0 0 15px 0}
#arlinablock .inner{background:#e3482d;color:#fff;box-shadow:0 5px 20px rgba(0,0,0,0.1);text-align:center;width:600px;padding:40px;border-radius:5px;margin:7% auto 2% auto;animation:rubberBand 1s}
#arlinablock button{padding:10px 20px;border:0;background:rgba(0,0,0,0.15);color:#fff;margin:20px 5px;cursor:pointer;transition:all .3s}
#arlinablock button:hover{background:rgba(0,0,0,0.35);color:#fff;outline:none}
#arlinablock button.active,#arlinablock button:hover.active{background:#fff;color:#222;outline:none}
#arlinablock .fixblock{background:#fff;text-align:left;color:#000;padding:20px;height:250px;overflow:auto;line-height:30px}
#arlinablock .fixblock div{display:none}
#arlinablock .fixblock div.active{display:block}
#arlinablock ol{margin-left:20px}
@media(max-width:768px){#arlinablock .inner{width:calc(100% - 20px);margin:10px auto;padding:15px}}
</style>
- Lalu Copy kode berikut ini dan letakkan di atas kode </body> atau </body>
<script type='text/javascript'>
//<![CDATA[
// Say Hi to Adblock
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.rawgit.com/Arlina-Design/quasar/23207858/arlinablock.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
- Simpan Tema
Ini merupakan cara memasang Adblock Killer di Blog ala situs Arlina Design, bentuknya cukup simpel dan bekerja dengan sangat baik sehingga Gubuk Pintar sarankan untuk kamu gunakan pula di blog milik mu.
***
Semoga artikel ini bermanfaat. Bila kamu memiliki pertanyaan tentang cara memasang Adblock Killer di blog mu silahkan tulis dikolom komentar ya.






0 komentar:
Posting Komentar